Spontaneous is an open-source content management framework written in Ruby that has two main goals:
- To provide a powerful and flexible API to developers that will allow them to create richer, more beautiful websites, and
- Give site editors a intuitive and responsive editing interface and workflow that will free them to concentrate on what they’re trying to say, not the tools they’re using to say it.
The Next Generation Now
Online content management is not a solved problem. The web is evolving. Websites have to do more than ever before and technology is constantly improving yet the basic assumptions & design of current CMS systems haven’t changed.
Spontaneous takes a radically different approach.
Its sophisticated code-driven metadata system straddles the line between a web application framework and a more traditional content management system. It allows developers to model complex relational data yet provides editors with a consistent and intuitive user interface.
The following is a quick tour of the features that make Spontaneous the best CMS in the world.
Metadata in Code, Not the Database
Spontaneous is highly structured. You build a site by writing Ruby classes that define content types and the relations between them much like you would between tables in a database.
In Spontaneous this collection of Ruby classes is called the ‘schema’. It is what makes the system as a whole so powerful and flexible.
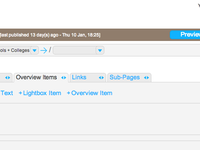
The schema above generates this editing interface.
At the top is a navigation and toolbar. Below that is the page information, its title and URL. Then the page’s fields, in this case it’s title, welcome text and image. Next is the list of ‘boxes’ which are where you build the page content and children. Each box has a list of content types that it accepts, in this simple example we have only allowed the addition of ‘Blog Section’ pages.
Cutting Edge User Interface
Instead of relying on a WYSIWYG editor and placing the burden of layout on the content editor, Spontaneous instead has a content model based on multiple lists of simple content “pieces”.
Defined within the schema, each site can have as many content types as necessary and each can have as many ‘fields’ as needed. These fields are laid out within templates coded by the developer.
By adding a piece of content and filling in its fields with text and images, editors are adding a beautifully and consistently styled element to their web-page without having to even think about layout.
Spontaneous uses feature detection to ensure that only the most capable browsers are able to access the editing interface. This means that it is free to lay on a rich layer of cutting-edge HTML5 features to make the editing experience as pleasant as possible:
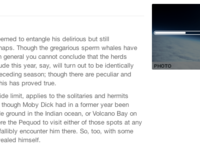
- A perfect preview. The preview mode shows you the site exactly as it will appear once any changes are published. There is no CMS specific code inserted that might alter the way the page looks or behaves. The preview is identical right down to the HTML (barring certain desirable exceptions such as analytics tracking code).
-
Clean, clear, attractive and uncluttered design. It’s all about removing buttons, not adding them.
Nothing Between You and Your Site
Spontaneous’s way of breaking complex pages down into simple pieces means that content composition is a series of simple steps. Because almost everything about the site is specific to the requirements of that site there is no need for lots of generic buttons, pulldowns and choices. The only text in this screenshot that wasn’t decided by the site’s developer are the words ‘publish’ and ‘preview’...
- Simple actions leading to predictable outcomes. WYSIWYG is a lie. Reliability and predicitability are worth more than a live preview.
-
Sophisticated context-sensitive Markdown editor. Because layout is handled by the CMS through templates, the text editor is only needed to add simple text styles.
Smart Editing
Markdown is perfect for basic styling of text and Spontaneous’s editor is perfect for Markdown. It is smart enough to know when your cursor is within a bold, italic, headline or link section so allows you to edit or toggle these styles without having to painstakingly re-select the marked text. It’s also smart enough to translate ‘@spontaneouscms’ into a link to the relevant Twitter profile.
-
Resumable and verified uploads. Large files are uploaded in pieces. Each piece has its integrity verified using a SHA checksum and the final file is reassembled from these pieces.
If When you lose internet connectivity or your browser crashes half-way uploading a 700Mb video over your rural ADSL connection* Spontaneous will re-use nearly all the data you uploaded the next time you try.
* A real situation.
Drag & Drop Uploading
Simply drop a file onto an image preview to upload it — you will be rewarded with an accurate progress meter. Multiple files will be queued and uploaded one at a time and are processed asynchronously on the server so you can carry on editing whilst your images are processed (and perhaps uploaded to the cloud).
-
Publishing progress indicator. Watch your changes go live in real time.
Worth the (Short) Wait
The separate publishing step transforms your changes into static pages* and indexes the site. This is run in the background using a low-priority process so that it doesn’t affect the performance of the site but you recieve progress updates in real time.
* Unless they contain some dynamic component.
Multiple outputs
HTML is no longer enough.
Each page type in the Spontaneous schema can declare multiple outputs. Starting with a default HTML view you can add any number & mix of alternate HTML, XML based syndication feeds, JSON and plain text versions. This means your content is available in the browser but also in that native mobile application you want to provide. In future the aim is to extend this system to support more complex formats such as PDF, MOBI and EPUB (to name but a few).
You can also define your own outputs such as one that inserts rows in a database, or communicates with an external service so they can also form a part of integrating Spontaneous into a larger system.
Powerful Search
Built in to the CMS and configured within the content schema is a powerful search system based upon Xapian.
Each Spontaneous site can have multiple search indexes encompassing a subset of content types.
Content Aliases
Need to reference one bit of content from another? Want to include a list of features or favorites on your homepage? Easy.
Spontaneous’s alias system lets you create links to any bit of content on your site. Define your alias type in the schema (in Ruby as usual) and editors are presented with a dialogue that lets them pick the item they want to link to. The alias then has access to all their targets fields and templates as well has being able to have their own.
These aliases are like symbolic links in UNIX speak and are one of the most powerful aspects of Spontaneous’s type system. Although Spontaneous has no concept of a "media library" where commonly used images or files are kept, you can easily create an equivalent system using aliases. In fact you can create multiple simultaneous libraries, each with its own content logic.
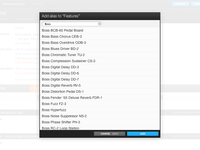
Picking a Target for Your Alias
The alias picker interface allows you to search for the target you want. The Ruby API provides flexible options for filtering including limiting to a sub-set of content types, selecting only from a single page, single box or even a completely custom list (such as rows from an external database).
Example uses (taken from actual projects) include:
- Create custom showreels. Film-makers often want to present a very specific sub-set of their oeuvre to present to a prospective client. Using aliases this is easy. Example
- Promote content on your homepage. Like the example above, you can create any number of links within a page. Example
-
Create category systems. Because each item knows about all the aliases that point to it, you can use aliases to categorize content and then present visitors with a list of all members of that category
members = category.aliases.map(&:page). Like every other page these category pages are generated as part of the publishing step and will be served lighting fast to your site visitors. Example
A Content Management Framework?
Spontaneous is as much a framework as a CMS. It’s schema system, backed by a solid relational database, is as much like coding an app as a content hierarchy.
Each content model can also provide its own set of controllers if you want to provide some dynamic functionality to a page. For example if you wanted to allow users to posts comments on each blog page you could add a comments controller:
If the page at /blog/my-first-post is a BlogPost page then GET-ing the URL /blog/my-first-post/@comments will return the list of comments and POST-ing to /blog/my-first-post/@comments/like/23 will like post with ID 23.
Version 3…
The current version of Spontaneous comes from a solid pedigree of earlier closed-source systems that have been in active use since 2006. Although the entire system has been re-written from scratch (the first versions were based on Rails 1.1.6…) the fundamental concept (pages, pieces, boxes & fields) hasn’t altered, simply because it was so successful.
The original brief was for a CMS that would enable beautiful design, rather than hinder it, whilst removing any technical/design burden from the site editors.
Version 1 — 2006
Developed quickly and utilising then-revolutionary technologies such as Ruby on Rails and an AJAX driven interface powered by Prototype, version 1 is still in active use on some high profile & busy sites 6 years after it was first deployed.
Version 2 — 2008
Version 2 centres around a re-design of the user-interface and some enhancements to the back-end code. It is still in active use on multiple sites.
Version 3 — 2012
A complete ground-up rewrite focussing on taking the best features of versions 1 & 2 and improving them beyond all recognition.
And More...
Some other features include:
- Image post processing. Image fields can define multiple output sizes, each of which can be processed separately using ImageMagick:
- Host your media in the cloud. Spontaneous uses Fog to integrate with cloud services.
- DRY templates using inheritance. Spontaneous has its own template engine that supports template inheritance á la Django. It also allows you to write two-pass templates, or templates that generate templates if you will, which are rendered dynamically.
- Search engine friendly by design. Page URLs are 100% hand crafted, there are no human-opaque IDs or parameters to hide or work around.
This is just the start. The system is in active development with a plan for exciting features that’s already a mile long. However the aim is not for a constantly moving set of features but instead concentrate on honing and refining the core with an eye to making the developer’s life simpler and the system more robust. The goal is for extensions and customisations to be made available through external plugins interfacing with a clear and well-documented API.
In Production
Spontaneous currently powers the following websites:
-
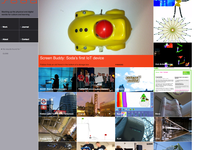
Kitmonsters. Hot bands, cool kit, monstrously simple. Music-makers show and tell how they get their sound – the gear they use and what they do with it. Interviews, tips and how-to’s, plus the latest from kit-makers.
-
Soda. Mashing up the physical and digital worlds for culture and learning.
-
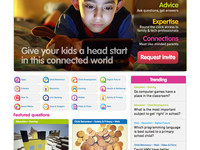
Quibly. Parenting + Technology.
Here Spontaneous is integrated into a larger Python-powered web application as the editorial content editing system.
If you use Spontaneous to make your site, let us know...
All that Sounds Great...
If you’d like to give it a spin then do the following:
Unfortunately the documentation ends there currently.
Get Involved
If you’d like to contribute to Spontaneous’s development then head over to the Github page. Spontaneous is currently the work of a single developer. Any help greatly appreciated.